CSS - Les propriétés de mise en page
Parmi les propriétés de mise en page on trouve les propriétés de dimensionnement déjà évoquées : CSS - Dimensionnement.
display
Permet de modifier le type d'affichage d'un élément. Les principales valeurs possibles sont :
- none : pour faire disparaître l'élément
- block : pour transformer un élément en ligne en élément de type bloc
- inline : pour transformer un élément bloc en élément de type en ligne
Exemple :
<ul> <li>item 1</li> <li>item 2</li> </ul>
Style css :
li{
display:inline;
}
Rendu à l'affichage :
- item 1
- item 2
position
Permet de spécifier le mode de positionnement. Les valeurs possibles sont :
- static : valeur par défaut. L'élément est dans le flux
- absolute : positionnement en absolu, hors du flux, en général par rapport à la page (en réalité l'élément est positionné par rapport à son parent positionnée le plus proche, qui est en général body)
- relative : positionnement relatif par rapport à la position par défaut de l'élément
- fixed : positionnement, hors du flux, par rapport aux bords de la page mais ne défile pas avec la page.
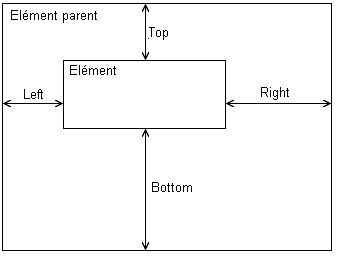
top, right, bottom, left
Définit les distances (en haut, à droite, en bas, à gauche) d'un élément par rapport à l'élément parent (cf. les unités). Ne peut porter que sur les éléments n'ayant pas la valeur static pour la propriété position. A ne pas confondre avec les propriétés de dimensionnement.

Exemple :
<div> <p>texte</p> </div>
Style css :
div{
height:5em;
background-color:gray;
}
p{
position:relative;
width:20em;
top:1em;
left:3em;
background-color:aqua;
}
Rendu à l'affichage :
texte
float
Définit si un élément est "habillé", c'est-dire que les éléments qui le suivent l'entourent et sa valeur indique à quel endroit se positionne cet élément. Les principales valeurs possibles sont :
- right : élément positionné à droite
- left : élément positionné à droite
clear
Définit le placement d'éléments par rapport à des éléments flottants. Les éléments flottants sont définis par la propriété float : ils sont contournés par le texte. La propriété clear permet d'éviter qu'un élément se mette à coté de l'élément flottant précédent. La propriété clear n'est utile qu'en cas de présence d'éléments flottants.
Les principales valeurs possibles sont :
- right : l'élément est repoussé après les éléments flottants déjà placés sur sa droite.
- left : l'élément est repoussé après les éléments flottants déjà placés sur sa gauche.
- both : l'élément est repoussé en-dessous après les éléments flottants déjà placés sur sa gauche et sur sa droite.
En pratique, cette propriété est essentiellement et couramment utilisée avec la valeur both pour repousser un élément en-dessous d'un élément flottant.
Autres propriétés
Il existe d'autres propriétés portant sur la mise en page :
- visibility : affichage ou non affichage avec réservation de place
- z-index : position de la couche en cas de superposition d'éléments
- min-width : largeur minimale
- max-width : largeur maximale
- min-height : hauteur minimale
- max-height : hauteur maximale
- overflow : définit ce qui se passe lorsque le contenu d'un élément est trop grand