CSS - Dimensionnement
Les éléments de type bloc ou certains éléments de type en ligne (ceux ayant des dimensions par défaut - hauteur et largeur - comme <img>, par exemple) ont des propriétés de dimensionnement communes ; on parle alors du "modèle de boîte". Ces propriétés sont :
- width et height, portant sur la largeur et la hauteur
- padding, portant sur la marge interne
- margin, portant sur la marge externe
- border, portant sur les bordures (cf. CSS - Les bordures)
- Boîte standard vs boîte Internet Explorer 6-
Par défaut, selon les élements, certaines valeurs sont nulles, s'autres non, comme par exemple les marges externes des éléments <p> ou <li>. En revanche, <div> a par défaut une valeur nulle pour toutes ces propriétés .
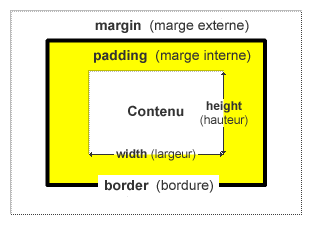
Schéma simple du modèle de boîte : 
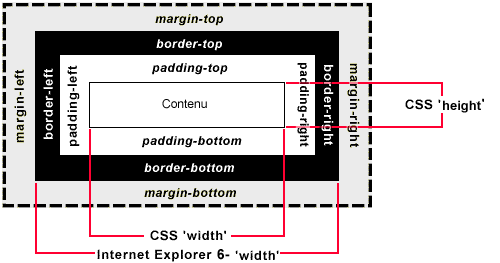
Schéma complet du modèle de boîte : 
width et height
Permettent de définir la hauteur et la largeur d'un bloc (cf. les unités) :
Exemple :
width:50%;
height:8em;
border:1px solid black;
padding
Permet de définir la marge interne d'un bloc. Peut être divisé en :
- padding-top, marge interne du haut
- padding-right, marge interne droite
- padding-bottom, marge interne du bas
- padding-left, marge interne gauche
Exemple 1 :
padding:15px;
background-color:#3399FF;
Exemple 2 :
padding-top:15px;
padding-bottom:0;
padding-left:5px;
background-color:#3399FF;
padding peut également être utilisé en syntaxe raccourcie de padding-top, padding-right, padding-bottom et padding-left.
Si 4 valeurs sont spécifiées, la première correspond à top, la deuxième à right , la troisième à bottom et la quatrième à left, soit dans l'ordre des aiguilles d'une montre en partant du haut.
Si 2 valeurs sont spécifiées, la première correspond à top et bottom, la deuxième à right et left.
Exemple 3 :
padding:15px 10px 0 5px;
background-color:#3399FF;
Exemple 4 :
padding:15px 5px;
background-color:#3399FF;
margin
Permet de définir la marge externe d'un bloc. Peut être divisé en :
- margin-top, marge externe du haut
- margin-right, marge externe droite
- margin-bottom, marge externe du bas
- margin-left, marge externe gauche
Exemple 1 :
margin:15px;
background-color:#3399FF;
Exemple 2 :
margin-top:15px;
margin-bottom:0;
margin-left:5px;
background-color:#3399FF;
margin peut également être utilisé en syntaxe raccourcie de margin-top, margin-right, margin-bottom et margin-left.
Si 4 valeurs sont spécifiées, la première correspond à top, la deuxième à right , la troisième à bottom et la quatrième à left, soit dans l'ordre des aiguilles d'une montre en partant du haut.
Si 2 valeurs sont spécifiées, la première correspond à top et bottom, la deuxième à right et left.
Exemple 3 :
margin:15px 10px 0 5px;
background-color:#3399FF;
Exemple 4 :
margin:15px 5px;
background-color:#3399FF;
Boîte standard vs boîte Internet Explorer 6-
Selon le modèle standard :
Largeur à l'écran = width + padding + border
Selon le modèle d'Internet Explorer 6 ou moins :
Largeur à l'écran = width
En conséquence pour un bloc, si une largeur et une marge interne sont spécifiées, l'affichage sera sensiblement différent entre Internet Explorer 6- et les autres navigateurs
Il est possible de remédier au problème, notamment en privilégiant l'emploi de margin d'éléments enfants à la pace de padding.
Ce problème a été corrigé avec la version 7 d'Internet Explorer.